Histoire de mieux comprendre la structure des Css V2 d'Over-Blog...
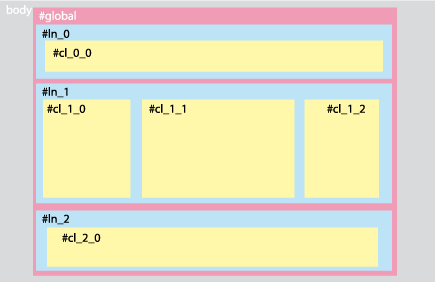
Tout d'abord, un dessin :

body, c'est votre écran, et dans un sens plus général, la totalité du blog. On peut lui attribuer une couleur de fond, une image.
#global, c'est un contenant intermédiaire. Il peut avoir
- soit une largeur fixe (en pixel),
- soit une largeur variable (en %). On dit alors qu'il est élastique et il occupe tout ou partie de l'écran, selon les résolutions.
Maintenant, imaginez une grille.

Cette grille contient des lignes, ln en abrégé, les unes sous les autres, numérotées de 0 à 2.
Il y a aussi des colonnes, de gauche à droite, également numérotées de 0 à 2.
On peut appeler l'intersection des lignes et colonnes "cellule", ou cl en abrégé.
La grille en place.

On a donc trois lignes :
- en haut, ce qui contient l'en-tête du blog
- au milieu, ce qui contient les articles et les modules
- en bas, ce qui contient le pied de page du blog
Que vous choisissiez différentes structures (1 colonne de module à gauche + articles, ou deux colonnes de modules et les articles au centre, ou les articles à gauche et une ou deux colonnes de modules à droite), le nom des cellules ne changera pas en Css, même si le contenu diffère.
La cellule la plus à gauche de la ligne 1 s'écrit #cl_1_0 , soit "ligne 1, colonne 0"
Un peu de calcul
----------------
Mes articles 500px
Mes colonnes de modules chacune 200px 400px
Je tiens compte des marges diverses entre les éléments 100px
------------------
Mon global = 1000px
du coup, si mon écran est en 1200px, j'ai une marge droite et gauche de 100px chacune
---------------
Mes articles 60%
Mes colonnes de modules chacune 17% 34%
Je tiens compte des marges diverses entre les éléments 6%
------------------
Mon global = 100%
que mon écran soit en 800px ou 1200px, je n'ai pas de marges latérales
Encore plus loin

Voici un exemple simple d'un blog à trois colonnes, les articles au centre.
Si on veut changer un truc à tous les modules, on peut écrire :
.box {...}
Si on veut changer un truc aux modules seulement de droite, il faudra le spécifier dans le Css, comme ceci :
#cl_1_2 .box {...}
Les modules et les articles sont encore plein de sous-divisions, histoire de pouvoir personnaliser leur titres, le contenu, les options etc...
N'oubliez pas de visiter les autres pages du module V2 !
Écrire un commentaire Lire les commentaires

/http%3A%2F%2Fassets.over-blog-kiwi.com%2Ft%2Felegant_press%2Fimages%2Fthumb.jpg)
/idata%2F0137516%2F82asaxon-dragonfly2004-thumb.gif)