Il existe deux méthodes pour personnaliser son blog, car comme chacun sait il est toujours agréable d'avoir un blog qui ne ressemble pas à celui de son voisin. L'automatique et la manuelle...
Personnaliser son thème
Les changements les plus fréquents ont été "automatisés" chez Overblog. Cette fenêtre en contentera déjà un grand nombre par sa facilité d'utilisation et sans qu'il soit besoin d'entrer dans le
cœur du blog, le Css.
Cela se passe dans Design/ Personnaliser son thème :

Une fois les changements effectués, on valide.
Mais, mais...
Malgré tout, ceux qui personnalisent leur thème grâce à cet outil veulent souvent aller plus loin, et modifier des éléments qui ne sont pas proposés dans la liste.
Il faut à ce moment se retrousser les manches et plonger les mains dans le moteur en accédant à l'onglet suivant : Mode Css.
Malheureusement, de manière naturelle, on ne peut pas utiliser à la fois la Personnalisation et le Mode Css.
Voici la méthode pour récupérer les lignes de code générées par cette personnalisation, pour les insérer dans la ou les feuilles Css et éventuellement ajouter d'autres lignes.
EDIT : On peut dorénavant personnaliser puis modifier le Css, mais pas l'inverse... Lorsqu'on a personnalisé le thème, la première fois qu'on accède au Css, les lignes de personnalisation arrivent toutes seules tout en bas de la feuille Css.
Récupération des lignes de personnalisation
Visualisez votre blog à l'écran.
Dans le menu de votre navigateur, trouvez "Affichage / Code source de la page" (Firefox) ou "Affichage/ Source" (Internet Explorer).
Une page pleine de code apparaît, c'est le Html de la page, son squelette...
Les lignes générées par la personnalisation se repèrent facilement.
Copiez ce qui se trouve entre les balise <style....></style>, sauf ce que j'ai barré.
Collez-le momentanément dans le Bloc-Note (accessoire Windows).

Retournez sur Design/ Personnaliser mon thème et cliquez "Revenir à la configuration initiale".
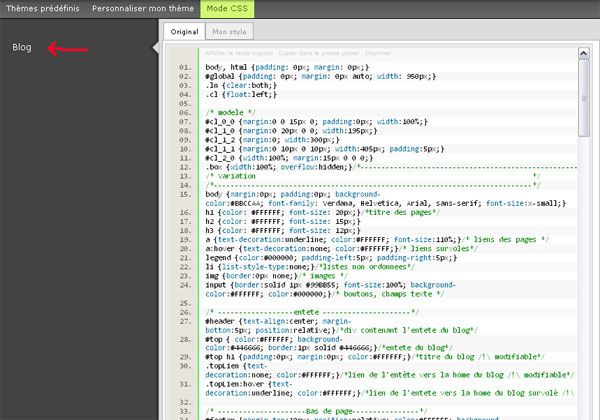
Passez maintenant à Design / Mode Css.
Note -> pour certains (Internet Explorer), il faut entrer dans ce mode, cocher la case de personnalisation et valider -àvide- avant de pouvoir ajouter des lignes, revalider et
que ces lignes soient prises en compte... Merci IE !
Si vous êtes en Configuration classique (1 seul Css, nommé "Blog"), vous avez cet écran qui apparaît :

Si vous êtes en Configuration avancée (3 Css : Accueil, Articles et Pages), c'est celui-là par défaut :

Le Css "Original" montre les lignes de votre Css par défaut.
Le Css "Mon Style", juste derrière, est le Css que vous pourrez modifier.
Positionnez-vous sur le Css Blog ou Accueil (attention, en config avancée, on arrive par
défaut sur le Css Article).
Pour vous faciliter la tâche, on va créer en fin de Css une zone où l'on collera toutes les lignes que vous ajouterez dans le futur, celles de la personnalisation auto et les autres
éventuelles.
Pour ça, on coche dans un premier temps la case de personnalisation, on descend tout en bas du Css, on ajoute une ligne de commentaire, pour vous repérer, comme ceci :
/*----------------------blabla------------------*/
et dessous, collez les lignes que vous aviez gardées au chaud dans le bloc-note.
N'oubliez pas d'enregistrer...

Visualisez maintenant votre blog et videz votre cache pour que les changements Css soient pris en compte par votre navigateur. (Ctrl+F5 sur PC).
Dorénavant, toutes les lignes Css que vous glanerez par exemple via le forum seront à rajouter à la suite, sans oublier d'enregistrer et de vider le cache à chaque fois.
-----------------------
Idéalement, pour un Css tout propre, il faudrait rechercher les lignes concernées par les différents changements et les modifier. Vous pourrez faire cela lorsque vous serez plus à l'aise avec "la
langue Css" !!
Au cas où, ce site vous initie gracieusement
et intelligemment...
-----------------------

/http%3A%2F%2Fassets.over-blog-kiwi.com%2Ft%2Felegant_press%2Fimages%2Fthumb.jpg)
/idata%2F0137516%2F82asaxon-dragonfly2004-thumb.gif)